What am I most proud of?
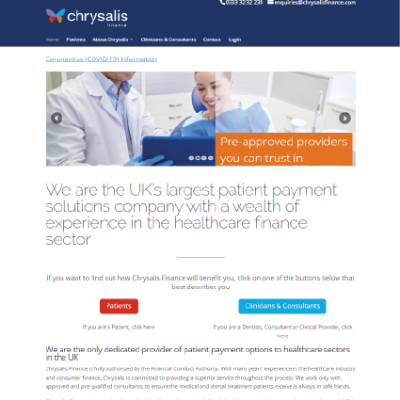
This is one of the first projects which I managed from start to finish. I'm really happy with the final design, as I think it looks professional and speaks directly to the audience.
It’s quite hard in app development to work fast and effectively and see your ideas come quickly into fruition, but this was a nice micro-project which has resulted in a transformation of how our company looks to the rest of the world.
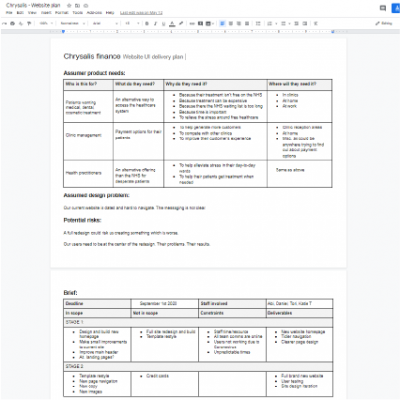
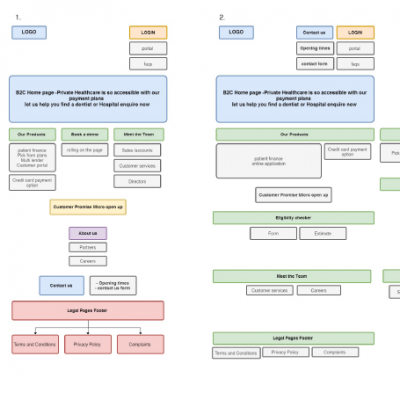
I’m really happy with the navigation of the site. Before we did this work it was all over the place with way too many pages, we now only have a handful of well thought out pages, which has simplified the experience massively.
Bringing in more contact forms and CTAs, should hopefully have an impact on sign up rates too.